
What Does the !! Operator Do in JavaScript?
Have you ever come across the intriguing “!!” operator in JavaScript and wondered what it does? If so, you’re not alone. Let’s embark on a journey to decode this lesser-known yet power-packed operator, revealing its secrets and its essence in the vast ocean of JavaScript.
What Exactly is the “!!” Operator?
It’s not a distinct operator in its own right, but rather a clever combination of two ! operators. In JavaScript, the ! symbol represents the “logical NOT” operator. So when used twice, “!!” translates to “not not,” which might sound redundant but serves a crucial purpose.
Use Case #1: Converting Values to Booleans
JavaScript has a range of values considered “truthy” or “falsy”. The “!!” operator can convert any value into its corresponding Boolean representation.
- Truthy values are those that equate to true in a Boolean context;
- Falsy values equate to false. Examples include 0, null, undefined, NaN, and the empty string “”.
Let’s illustrate with an analogy. Imagine a switchboard with different gadgets plugged in. Some gadgets are turned on (truthy) and some are off (falsy). The “!!” operator acts like a universal adapter, fitting into any socket (value) and letting you know whether the gadget is on or off.
Use Case #2: Ensuring Boolean Outputs in Functions**
For functions that should always return a Boolean, the “!!” operator can be a lifesaver. It ensures that regardless of the input, the output is either true or false.
Diving Deeper: Underlying Mechanics
When we say that JavaScript has “truthy” and “falsy” values, what does that mean under the hood?
The Inner Workings of Type Coercion
JavaScript is a dynamically typed language. This means that type coercion, or the conversion from one type to another, can happen automatically.
Consider the value ‘42’. If you were to prepend a ‘!!’, the process would look like this:
- ‘!42’ – Converts ‘42’ (truthy) to ‘false’ (Boolean opposite);
- ‘!!42’ – Converts false back to ‘true’.
This might seem like going around in circles, but it’s a lightning-fast way to force a value into its Boolean form.
Common Scenarios & Patterns with “!!”
Now that we’ve grasped the core concept, let’s peruse some common scenarios where the “!!” operator shines.
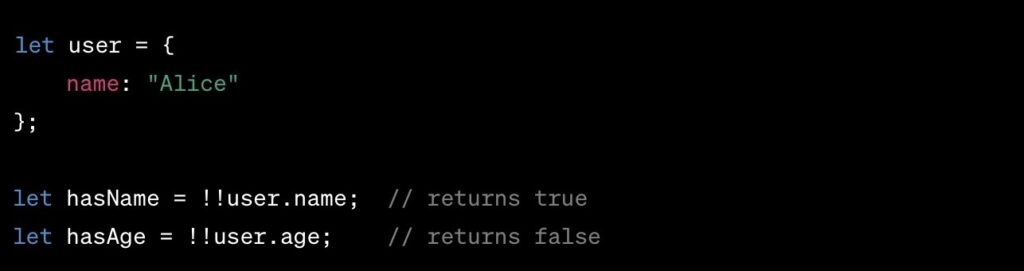
Scenario #1: Checking for Property Existence in Objects
Imagine you’ve got a dictionary. Some words might not be in there, and you’d like a quick way to check. In JavaScript objects, properties act like dictionary words, and the “!!” operator is your speedy checker.

Scenario #2: Conditional Rendering in Front-End Frameworks**
Frameworks like React use conditional rendering to display content based on certain conditions. The “!!” operator can be invaluable here, ensuring that checks are strictly Boolean.

Pitfalls & Best Practices
The “!!” operator in JavaScript is akin to a double-edged sword. While it offers power and concise notation, it must be used with discernment.
Readability:
Clear, understandable code is a hallmark of good programming. For those unfamiliar with the “!!” operator, including many seasoned developers, it can introduce confusion. While shorthand notations can streamline your code, they should not compromise its clarity. Prioritize making your code accessible to all readers.
Overuse:
While it’s tempting to use the “!!” operator frequently due to its succinct nature, it’s essential to remember its primary role: type coercion to Boolean. Overdeployment can obfuscate your code’s intent and potentially make debugging more intricate. Use it where it truly enhances your code’s logic and clarity.
PreventDefault vs. StopPropagation: How They Relate to “!!” Operator
In the realm of JavaScript, especially when dealing with events in the browser, two methods often come up: ‘preventDefault()’ and ‘stopPropagation()’. Both play critical roles in event handling, and understanding them can offer insights into the broader landscape in which the “!!” operator exists.
Understanding preventDefault() and stopPropagation():
- preventDefault(): This method prevents the browser’s default action related to an event from being triggered. For instance, consider a form submission. If you want to validate the form using JavaScript and stop the form from submitting if there are validation errors, you’d use ‘preventDefault()’;
- stopPropagation(): When an event occurs on an element, it can bubble up or be captured down the DOM tree, invoking any listeners on its path. This is called event propagation. The ‘stopPropagation()’ method stops this propagation, ensuring the event doesn’t get passed to other listeners.
| Method | Purpose | Common Use Cases |
|---|---|---|
| preventDefault() | Prevents the browser’s default action. | Form validation, link prevention. |
| stopPropagation() | Stops the event from bubbling up or capturing down the DOM. | Preventing parent handlers from triggering. |
How does this relate to the “!!” operator?
While on the surface, ‘preventDefault()’ and ‘stopPropagation()’ might seem unrelated to the “!!” operator, there’s a common thread binding them: ensuring the desired behavior in JavaScript. Just as the “!!” operator is used to coerce types and ensure Boolean values, these two methods ensure the desired flow of events and actions in web applications.
By understanding tools like the “!!” operator and methods like ‘preventDefault()’ and ‘stopPropagation()’, developers can better navigate the intricate world of JavaScript, crafting efficient and behaviorally precise code.
Conclusion
The “!!” operator, a juxtaposition of two simple exclamation marks, holds a lot of power in the realm of JavaScript. From type coercion to ensuring Boolean values, it’s a tool worth having in every JavaScript developer’s arsenal. Just remember – with great power comes great responsibility. Use it wisely!
Frequently Asked Questions
It’s the logical NOT operator, converting a truthy value to false and vice versa.
No, one can also use Boolean(value). The “!!” operator is just a shorthand.
The single “!” operator gives the opposite Boolean value, while “!!” provides the actual Boolean representation.
Not necessarily. The use and behavior of operators can vary between languages.
Generally, “!!” is fast and efficient. However, always consider the broader context and test if performance is a concern.