
Demystifying the Safe Navigation Operator in Angular
Angular, a formidable name in the world of web development, constantly evolves, presenting developers with tools to create efficient, seamless web applications. One such tool that has piqued interest is the Safe Navigation Operator. So, what’s this operator all about?
Why the Safe Navigation Operator is a Game-Changer
It’s no news that handling null or undefined objects can be a developer’s nightmare. The Safe Navigation Operator, also known as the “Elvis Operator”, comes as a savior, ensuring that accessing a property of an undefined object doesn’t crash your application. Imagine stepping on a loose brick on a path – it’s unexpected and disruptive. This operator is like a guardian, ensuring you sidestep that brick.
How the Safe Navigation Operator Works: Breaking It Down
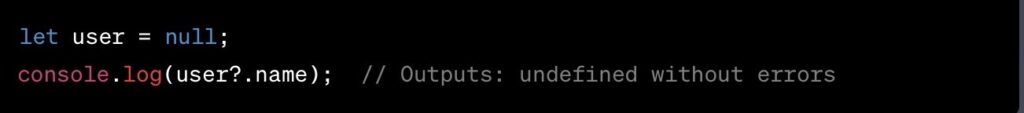
You’ll often see it in action as ‘object?.property’. Here, if the ‘object’ is null or undefined, Angular stops there, ensuring no errors are thrown.
For instance:

Comparison: With Vs. Without Safe Navigation
Without diving into the complexities, here’s a simple breakdown:
| Scenario | Without Safe Navigation | With Safe Navigation |
|---|---|---|
| Valid object | Returns the property value | Returns the property value |
| Null/Undefined object | Throws an error | Returns undefined gracefully |
Incorporating Safe Navigation in Templates
While it’s great in TypeScript, its real magic is evident in Angular templates. Ever had the pesky “Cannot read property ‘x’ of undefined” error? The Safe Navigation Operator acts as a shield against this.
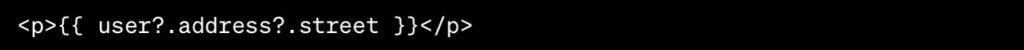
Example:

This ensures that even if ‘user’ or ‘address’ is undefined, your application won’t throw errors.
Safe Navigation and Arrays
Angular didn’t stop at objects. The Safe Navigation Operator is equally efficient with arrays.
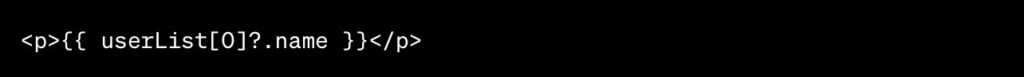
Consider:

If the array is empty or the first element doesn’t exist, it simply returns undefined, without any drama!
The Myths Surrounding Safe Navigation
There’s a notion that overusing this operator might make your code slower. However, while it’s always prudent to use tools judiciously, modern browsers and Angular’s efficiency ensure that such concerns are often overstated.
Best Practices When Using Safe Navigation
- Don’t Overuse: While it’s a fantastic tool, don’t use it everywhere. If you’re certain an object isn’t null, skip it;
- Combine with Other Tools: Angular provides other tools like the ‘async’ pipe. Using them in tandem with Safe Navigation can lead to cleaner code;
- Readability First: If a line of code starts getting too complex with multiple uses of the operator, consider breaking it down or using a different approach.
The Road Ahead for Angular and Safe Navigation
Angular’s journey is ongoing, with new tools and updates being introduced. The Safe Navigation Operator is a testament to Angular’s commitment to making developers’ lives easier. As we look to the future, this operator will undeniably remain a pivotal aspect of writing robust, error-free code.

Event Propagation in JavaScript and its Interplay with Safe Navigation
Event propagation is a crucial concept in JavaScript, particularly when it comes to understanding how events flow through the DOM (Document Object Model). At its core, event propagation encompasses two main phases: capturing and bubbling.
Understanding the Phases
- Capturing (or Capture) Phase: Events start from the root and traverse down to the targeted element;
- Bubbling Phase: Post the capture phase, events move from the target element up to the root.
You can choose which phase you want to handle an event in by setting the third parameter of ‘addEventListener’ to ‘true’ or ‘false’. ‘true’ implies the capturing phase, while ‘false’ (default) is for the bubbling phase.
Safe Navigation Operator’s Role in Event Propagation
Now, you might wonder, how does the Safe Navigation Operator tie into this? It’s simple. When dealing with complex DOM structures or objects in Angular templates tied to DOM elements, there might be cases where you are unsure if a particular property or object is available.
For instance, consider the following:

Here, if the ‘user’ object is null or undefined and you click the button, nothing happens due to the Safe Navigation Operator. No errors are thrown, ensuring your event handlers remain robust.
Table Highlighting Event Propagation and Safe Navigation:
| Feature | Event Propagation | Safe Navigation Operator |
|---|---|---|
| Purpose | Dictates the flow of events in the DOM | Safely accesses properties of objects |
| Usage Scenario | DOM interactions, especially with nested elements | Accessing uncertain properties in objects/arrays |
| Key Benefit | Flexibility in handling events (capture or bubble) | Error prevention in templates and scripts |
Tips for Combining Both Concepts
- Robust Event Handlers: Use the Safe Navigation Operator when setting up event listeners in templates. This ensures your application doesn’t break if a certain property doesn’t exist;
- Clearer Debugging: With the operator safeguarding against potential null errors, you can focus on debugging genuine issues in your event propagation flow;
- Enhanced UX: By gracefully handling potential errors, you ensure smoother user interactions, especially in complex, event-heavy applications.
Conclusion
The Safe Navigation Operator in Angular is more than just a tool; it’s a paradigm shift in how developers approach potential errors in their code. By gracefully handling null and undefined values, it ensures that applications are more resilient and user-friendly. As with any tool, the key lies in understanding its strengths and using it judiciously to write efficient, readable code.
FAQs
It’s also fondly called the “Elvis Operator”.
No, it’s also efficient with arrays and other data structures.
Absolutely! It pairs well with tools like the async pipe.
While there’s a slight overhead, modern browsers and Angular’s efficiency often ensure it’s negligible.
Not necessarily. Use it where there’s genuine uncertainty about a value’s existence.