
How Can You Trigger a Click Event in React Using Code?
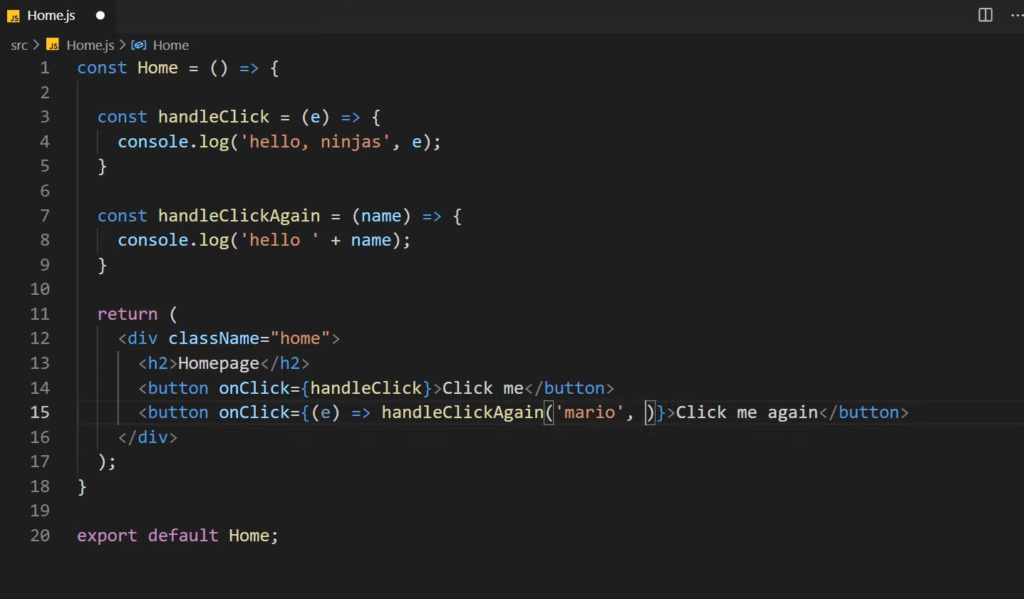
React, a popular JavaScript library for building user interfaces, offers a robust set of tools to handle user events. One of the most common user interactions in web applications is the click event. In this article, we’ll dive into how you can programmatically trigger click events in React.
What is the ref prop in React?
The ref prop in React is a special property that allows you to access the underlying DOM node of a React component. By using the ref prop, you can gain a reference to the actual HTML element and invoke its native DOM methods.
Using the ref Prop in React to Manipulate DOM Elements

In React, to gain direct access to the DOM element or an underlying component, you can use the ref prop. This is particularly useful when you want to invoke specific methods on that element, such as triggering a click, setting focus, or removing focus programmatically. The process can be summarized in the following steps:
Acquiring a Reference to the DOM Node
You can utilize the ref prop to obtain a reference to the underlying `HTMLInputElement` via a callback. Store this reference as a class property, and then leverage it to activate a click in your event handlers with the `HTMLElement.click` method.
1. Getting a Reference to the DOM Element:
In React, the useRef hook provides a way to access the DOM directly. It can be utilized to hold a reference to an element.
import React from 'react'
const InputComponent = () => {
const inputElement = React.useRef()
return <input ref={inputElement} />
}In this example, inputElement is a reference to the actual <input> DOM element once the component mounts.
2. Triggering the Click Event Programmatically:
To simulate a click event on the input element, you’d invoke the click method on it:
inputElement.click() Note: Always check if inputElement.current exists before attempting to invoke a method on it. This ensures that you don’t run into null reference errors.

3. Other Handy DOM Methods:
Beyond simulating a click event, you can also programmatically control other aspects of the input’s behavior:
inputElement.focus()
inputElement.blur()Conclusion
In React, while direct DOM manipulation is not the usual way of doing things, it’s sometimes needed for specific use-cases. The ref prop offers a controlled mechanism to access the underlying DOM elements and perform actions on them. By understanding and utilizing this feature, developers can achieve finer control over component behaviors and enrich user interactions in their applications.