
React’s PropTypes: A Deep Dive into Array with Shape
In the ever-evolving world of React, understanding the intricacies can sometimes be a daunting task. Among these intricacies lies PropTypes – a mechanism for ensuring the type of prop a component should receive. Today, we’ll embark on an insightful journey into one of the most interesting aspects: the array with shape PropTypes.
What are PropTypes in React?
PropTypes come in as a lifesaver when we talk about React components. They are like the guardian angels, ensuring that the components receive props in the correct format. Here’s a quick lowdown:
- PropTypes: An in-built type-checking ability that comes with React;
- Purpose: To validate the values a component receives;
- Advantage: Helps in catching and eliminating potential bugs during development.
Imagine handing over a toy to a child and ensuring it’s age-appropriate. That’s what PropTypes does, ensuring each prop is appropriate for a component.
The Basics of PropTypes & Their Types
React provides several PropTypes to validate the data your components receive. Some common ones include:
- PropTypes.string;
- PropTypes.number;
- PropTypes.bool;
- PropTypes.func;
- … and so on.
Did you know? PropTypes can be made mandatory using the isRequired modifier!
Why ‘array with shape’ is a Game-Changer
Diving into more advanced PropTypes, “array with shape” stands out. It’s like a tailored suit – ensuring every item in an array matches a specific shape or format.
- Concept: It allows for defining an array where each item should adhere to a specified object format;
- Usage: Ideal when components expect an array of objects with particular properties.
Think of it as a library. Each book (array item) should have certain attributes like a title, author, and ISBN (object properties).
Diving Deeper: How to Use ‘array with shape’
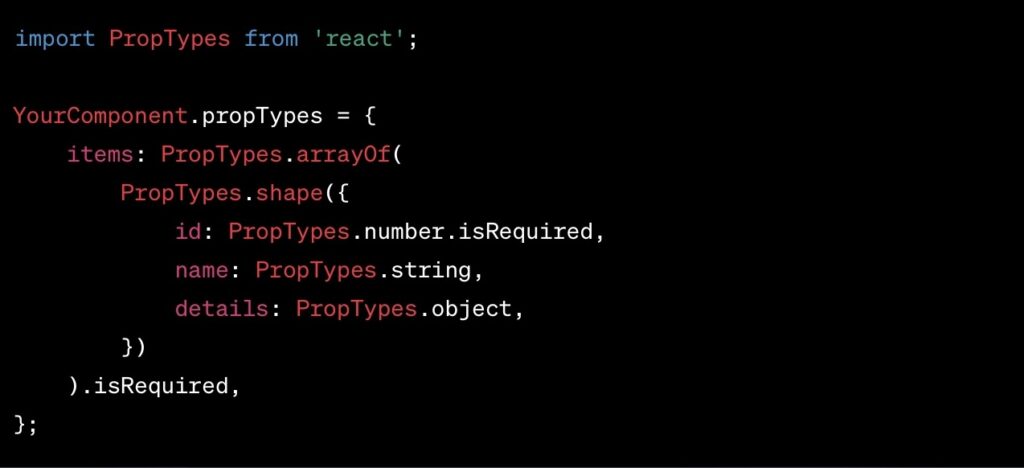
So, how does one use this PropTypes in their components? Let’s break it down:

In this example, the ‘items’ prop expects an array. Each item in this array should be an object with the properties: id, name, and details.
Real-World Scenarios of Using ‘array with shape’
From e-commerce product listings to user profiles in social media apps, the applications of ‘array with shape’ are vast.
Case Study: E-Commerce Product List
Suppose you have an e-commerce app. Each product has:
- Product ID;
- Product Name;
- Product Details.
Using ‘array with shape’, you can ensure that the products listed adhere to this structure, avoiding potential errors or UI mismatches.

Best Practices for Implementing ‘array with shape’:
To make the most out of this PropTypes:
- Be Specific: Clearly define the properties and types;
- Utilize ‘isRequired’: Ensure mandatory properties are always provided;
- Keep It Simple: Don’t overly complicate the structure. Stick to necessary properties.
The Road Ahead with PropTypes in React
As React continues to evolve, the importance of PropTypes, especially the more specialized ones like ‘array with shape’, will remain paramount. They ensure our components are robust, error-free, and maintainable.
Safe Navigation Operator in Angular & Its Synergy with React’s PropTypes
In front-end development, navigating the waters of Angular and React simultaneously brings its challenges and tools. One such tool from Angular that marries well with React’s PropTypes is the Safe Navigation Operator.
Quick Dive into Angular’s Safe Navigation Operator:
Angular’s Safe Navigation Operator (?.) acts as a guard against null and undefined values in object properties. It prevents potential runtime errors by returning ‘undefined’ if it encounters nullish values.
Example:

If ‘userProfile’ is null or undefined, ‘userName’ becomes undefined, sidestepping potential errors.
Harmonizing with React’s PropTypes:
Imagine integrating a React component within an Angular app. Angular fetches data, possibly with missing fields, while React’s ‘array with shape’ PropTypes ensures proper rendering.
Key Benefits of Integration:
- Data Safety: Angular’s operator handles null or undefined values before data reaches the React component;
- Type Assurance: React’s PropTypes ensures data structure integrity.
Snapshot Comparison:
| Feature | Angular | React |
|---|---|---|
| Handling Absent Data | Safe Navigation Operator (?.) | PropTypes validation |
Conclusion
Understanding and utilizing React’s array with shape PropTypes is not just a good practice; it’s a standard. By ensuring our components receive the right type of data, we’re not only optimizing our application but also saving ourselves from future headaches.
FAQs
PropTypes are a mechanism in React that allows for type-checking the props a component receives.
Yes, you can use any PropTypes inside arrayOf, not just shape.
No, they are optional but highly recommended for development and debugging.
React will produce a warning in the console during development.
It’s best to remove PropTypes checks in production for optimal performance.