
The ‘preventDefault’ VS stopPropagation
JavaScript, a language teeming with versatility and dynamism, stands as a cornerstone in modern web development. Among its myriad of functions, two methods – ‘preventDefault()’ and ‘stopPropagation()’ – often perplex both budding and seasoned developers. While seemingly subtle, understanding these concepts is pivotal for crafting interactive and responsive web applications.
Event Handling in JavaScript
Event handling in JavaScript is pivotal in creating interactive web pages. It’s where the journey of understanding ‘preventDefault()’ and ‘stopPropagation()’ begins. When a user interacts with a webpage (clicking a button, for example), an event is triggered. JavaScript listens to these events and responds accordingly, but sometimes, the default action isn’t what we desire, or an event’s effect needs containment. This is where our two protagonists enter.
What is ‘preventDefault()’?
‘preventDefault()‘ functions as a disruptor in the narrative, resisting the default behavior of the browser. Picture a scenario where clicking a submit button on a form doesn’t proceed with submission, but instead pauses to validate user input. This act of resistance is critical for improving user experience and asserting control over the application’s workflow.’preventDefault() functions as a disruptor in the narrative, resisting the default behavior of the browser. Picture a scenario where clicking a submit button on a form doesn’t proceed with submission, but instead pauses to validate user input. This act of resistance is critical for improving user experience and asserting control over the application’s workflow.
Analogously, envision a mail delivery system where a package marked ‘Return to Sender’ disrupts the default delivery process. Similarly, preventDefault() disrupts the standard browser action, providing an analogy for its interruptive role.”
What is ‘stopPropagation()’?
‘stopPropagation()’ acts as a mechanism to halt the upward propagation or ‘bubbling up’ of events in the DOM tree. Its significance is particularly pronounced in complex web applications with numerous event handlers.’stopPropagation() acts as a mechanism to halt the upward propagation or ‘bubbling up’ of events in the DOM tree. Its significance is particularly pronounced in complex web applications with numerous event handlers.
In analogy, envision a familial hierarchy: employing stopPropagation() is akin to sharing a secret with one individual and explicitly instructing them not to relay it further. This usage mirrors the functionality of stopPropagation(), effectively preventing the ‘event’ (or information) from being transmitted upward through the lineage in the DOM tree.
Comparing ‘preventDefault’ and ‘stopPropagation’
Characteristics and Usage
‘preventDefault()’
- Disables default browser action;
- Usage: Form submission prevention, disabling a link, etc.
‘stopPropagation()’
- Prevents event from reaching ancestor elements;
- Usage: Nested elements with multiple handlers, stopping parent element triggers.
Differences at a Glance
| Feature | ‘preventDefault()’ | ‘stopPropagation()’ |
|---|---|---|
| Purpose | Prevents default action of the element | Stops bubbling of the event to parent elements |
| Use Case | Forms, clickable elements | Nested elements, event delegation |
When and Where to Use
Understanding the appropriate scenarios for each function ensures their effective implementation.
- Use ‘preventDefault()’ when you need to validate input before taking an action;
- ‘stopPropagation()’ is your tool for managing complex DOM structures with multiple nested elements.

Event Bubbling and Capturing
Event propagation in JavaScript has two phases: bubbling and capturing. Understanding these phases is essential to mastering event handling.
This occurs when an event triggers at the deepest possible element and then fires at each parent up the chain. Here, ‘stopPropagation()’ can be a lifesaver.
A less common phase where the event starts from the top and goes down to the target element. It’s a journey from the general to the specific.
Best Practices for Developers
Developers must strike a balance between controlling events and maintaining natural browser functionality.
- Use ‘preventDefault()’ judiciously. Overuse can lead to unexpected UX issues;
- ‘stopPropagation()’ should be used sparingly, as it can complicate event handling across different DOM elements.
Integrating ngcc with JavaScript Event Handling in Angular Ivy
Angular, another titan in the realm of web development, took a revolutionary step with the introduction of Ivy. Ivy is the new rendering engine for Angular, boasting improved performance and smaller bundle sizes. A crucial part of this engine is the Angular compatibility compiler, or ‘ngcc’.
What is ngcc in the Context of Angular Ivy?
‘ngcc’ stands as the bridge between libraries that were built with the older View Engine and the new Ivy engine. For many developers, the migration to Ivy might be a challenge due to dependencies on older libraries. This is where ‘ngcc’ becomes a hero – it converts node_modules compiled with the View Engine into a format that’s Ivy-compatible.
Key Features of ‘ngcc’:
- Automatic Conversion: When you build an Angular project, ‘ngcc’ processes automatically, ensuring all dependencies are Ivy-ready;
- CLI Integration: Integrated seamlessly with Angular CLI, it requires minimal developer intervention;
- Safe & Isolated: It doesn’t modify the original packages but instead creates transformed copies, ensuring the original node_modules remain unaltered.
How does ‘ngcc’ Relate to JavaScript Event Handling?
With Angular’s rich event binding system, understanding core JavaScript event handling concepts, like ‘preventDefault()’ and ‘stopPropagation()’, becomes pivotal. The interplay of these fundamental concepts in an Angular application, now powered by Ivy, necessitates a keen grasp of both the framework’s mechanisms and raw JavaScript.
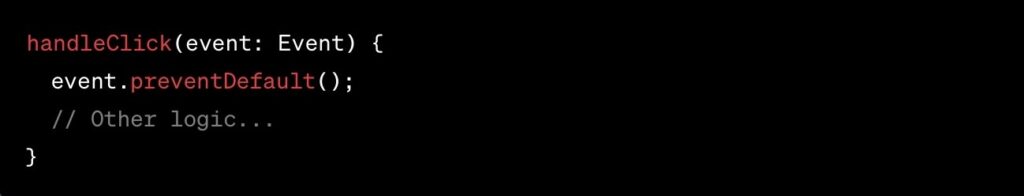
For instance, when binding a click event in Angular:

Within the ‘handleClick’ method:

The synergy between Angular’s event binding and native JavaScript event handling remains intact, even with the migration to Ivy. With ‘ngcc’ ensuring compatibility, developers can seamlessly utilize the power of Ivy while still leveraging core JavaScript event handling methods.
Synergy between ‘ngcc’ and JavaScript Event Handling:
| Aspect | ngcc in Angular Ivy | JavaScript Event Handling |
|---|---|---|
| Purpose | Ensures Ivy compatibility for older libraries | Manages user interactions and browser defaults |
| Role in Angular | Migratory bridge to Ivy | Core to event binding system |
| Interaction | Indirect, by supporting Ivy’s event system | Direct, utilized in event-bound methods |
Conclusion
Mastering ‘preventDefault()’ and ‘stopPropagation()’ is crucial for any JavaScript developer seeking to create nuanced, user-friendly web applications. These methods, though nuanced, offer tremendous control and flexibility in event handling.
FAQs
‘preventDefault()’ is used to prevent the browser’s default action, while ‘stopPropagation()’ is used to prevent the event from bubbling up the DOM tree.
Yes, they can be used in tandem for granular control over event handling.
‘stopPropagation()’ only stops the event from moving up the parent elements, not affecting the child elements.
Excessive use can lead to unexpected behaviors and should be managed carefully.
Event delegation can be an effective alternative, handling events at a common ancestor rather than each element.