
NGCC in Angular Ivy: All you Need to Know
Angular’s Ivy renderer signifies a monumental shift in the framework’s core, enhancing optimization, speed, and efficiency. Central to this transformation is the Next Generation Compilation and Compilation (NGCC), a concept that intrigues yet baffles many. Let’s unfurl the layers of NGCC and its indispensability in Angular Ivy.
The Revolutionary Angular Ivy Framework
Angular Ivy, the latest rendering engine in the Angular ecosystem, marks a significant leap from its predecessor, View Engine. Designed for better tree shaking, smaller bundle sizes, and more straightforward debugging, Ivy epitomizes the zenith of web application frameworks.
What is Angular Ivy?
In the realms of Ivy, NGCC (Angular Ivy Compatibility Compiler) emerges as a herald of compatibility and performance. It’s an Angular compiler that transforms node_modules compiled with the older View Engine into Ivy-compatible format, bridging legacy code and new compiler capabilities.
Why NGCC Important for Compatibility?
Compatibility stands at the heart of NGCC’s mission. In the transition from View Engine to Ivy, it ensures that existing libraries and applications remain functional and benefit from Ivy’s advancements without necessitating a complete rewrite.
How NGCC Transforms Code?
NGCC operates post-installation of node modules, scanning and transforming the Angular library files from the View Engine format to Ivy-compatible format. This process is both intricate and fascinating.
NGCC meticulously analyzes the metadata and templates of Angular components, converting them into a format that the Ivy runtime can efficiently interpret. This transformation underscores NGCC’s pivotal role in Ivy’s architecture.
The Benefits of NGCC in Application Development
NGCC is not merely a bridge for compatibility; it offers tangible advantages in application development.
- Speed and Efficiency: Conversions by NGCC pave the way for quicker rendering and faster application start-up times;
- Optimization: NGCC contributes to smaller bundle sizes, impacting the application’s performance positively;
- Incremental Compilation: This feature of NGCC enhances the build performance, only recompiling parts of the application that have changed.
The Role of NGCC in Optimizing Angular Libraries
Angular libraries, previously compiled with the View Engine, find new vigor and efficiency under NGCC’s wing. The transformation ensures libraries are leaner, faster, and more in sync with modern development paradigms.

Challenges and Best Practices in Implementing NGCC
While NGCC is transformative, it comes with its set of challenges. Understanding and navigating these ensures a smooth transition to Ivy.
- Dependency Management: Navigating the dependencies correctly is crucial for NGCC’s optimal functioning;
- Configuration Nuances: Proper configuration of NGCC is key to leveraging its full potential.
Comparing NGCC with Traditional Angular Compilation Techniques
Understanding NGCC’s unique position in Angular’s history necessitates a comparison with traditional compilation techniques.
NGCC vs. View Engine:
| Feature | NGCC | View Engine |
|---|---|---|
| Bundle Size | Smaller | Larger |
| Rendering Speed | Faster | Slower |
| Debugging | Simplified | Complex |
NGCC’s Role in the Angular Ecosystem
NGCC is not just a compatibility compiler; it’s a cornerstone in the evolution of Angular’s ecosystem, ensuring applications are not only functional but excel in the modern web landscape.
Integrating ‘e.target.value’ with Angular and NGCC
When working with Angular, developers frequently interact with form controls and inputs. One common JavaScript expression that emerges in the world of frontend development, especially with form handling, is ‘e.target.value’. This expression allows developers to access the current value of an input element during events, such as key presses or value changes.
Accessing Input Values in Traditional JavaScript
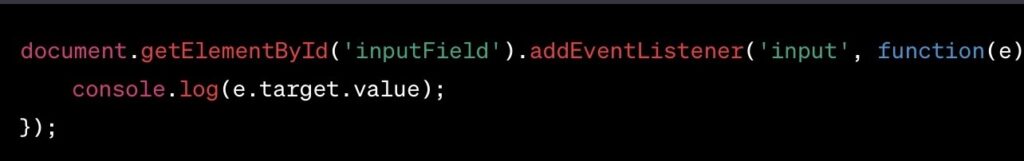
In vanilla JavaScript, to access the value of an input field during an event, developers typically use the ‘e.target.value’ expression. Let’s understand this with a simple example:

In this snippet, every time there’s a change in the input with the id inputField, the event listener logs the current value of the input to the console using ‘e.target.value’.
Angular’s Approach
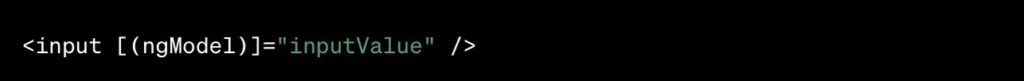
Angular, with its powerful two-way data binding, offers a more streamlined approach. Instead of accessing the DOM directly, Angular binds the value of the input to a component property. This ensures the value updates in real-time without needing to manually fetch it with ‘e.target.value’.

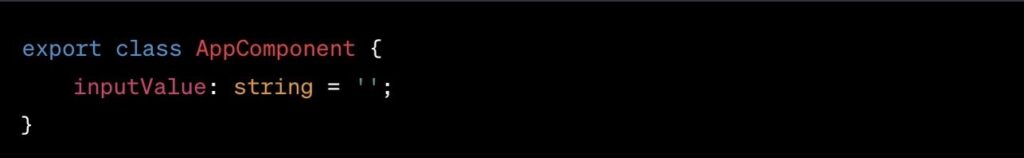
In the component:

NGCC’s Role in Enhancing Form Interactions
With the evolution of Angular’s compilation processes, NGCC ensures libraries and tools around form controls are optimized and Ivy-compatible. This transformation ensures smoother interactions, better performance, and enhanced compatibility for components relying on input values and other form controls.
Traditional and Modern Approaches
Understanding ‘e.target.value’ Role in Web Development
| Traditional JavaScript | Angular Approach |
|---|---|
| Direct DOM manipulation using ‘e.target.value’ | Two-way data binding using [(ngModel)] |
| Manual event listeners for each input | Automatic update of component properties |
| More verbose and manual | Streamlined and efficient |
Best Practices for Form Handling with NGCC and Ivy
- Leverage Two-way Binding: Make the most of Angular’s [(ngModel)] for efficient form value access;
- Avoid Direct DOM Manipulation: With Angular’s powerful templating and component system, direct DOM interactions become redundant and less efficient;
- Ensure Ivy Compatibility: When using third-party libraries for form controls, ensure they are Ivy-compatible for optimal performance. NGCC can help with this transition.
Conclusion
NGCC in Angular Ivy represents more than a technical advancement; it’s a paradigm shift ensuring Angular’s vitality and relevance in the dynamic world of web development. Understanding and harnessing its power is key to building state-of-the-art applications.