
How to Pretty Print JSON in React Applications
JavaScript Object Notation (JSON) has emerged as a ubiquitous data exchange format, lauded for its simplicity and compatibility across different platforms, including React-based applications. React, a renowned JavaScript library, leverages JSON for state management, configuration files, and communicating with APIs. Understanding how to “pretty print” JSON in React not only enhances the developer experience but also aids in debugging and maintaining code clarity.
What is Pretty Printing?
Pretty printing refers to the transformation of JSON data into a more readable format, with added white spaces, indentation, and line breaks. This human-friendly display aids in comprehending complex data structures, essential for efficient debugging and code optimization.
Basic Methods of Pretty Printing JSON in React
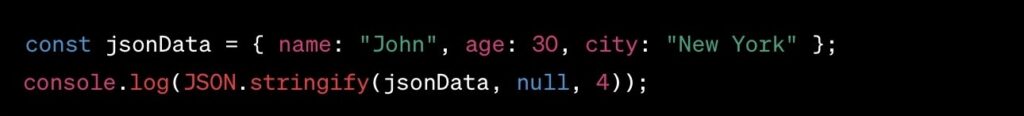
React developers can pretty print JSON through simple JavaScript techniques. One primary method is utilizing JSON.stringify() with its spacing parameter. For instance:

This function takes a JSON object and converts it into a string with two-space indentations, making the output more readable.
Advanced Techniques
Beyond basic methods, numerous libraries and tools enhance the pretty printing process in React.
Using React JSON Viewer Component
A popular tool among developers, the React JSON Viewer component, offers an interactive UI to visualize JSON data. It not only pretty-prints the data but also allows collapsing and expanding nodes, which is highly useful in dealing with large JSON objects.
Integrating External Libraries
Incorporating libraries like react-json-pretty or react-json-view can drastically simplify the pretty printing process. These libraries offer out-of-the-box functionalities including syntax highlighting and custom styling options.
Performance and Readability
| Method | Readability | Performance | Ease of Use |
|---|---|---|---|
| JSON.stringify() | High | Moderate | Very Easy |
| React JSON Viewer | Very High | High | Easy |
| External Libraries | High | Variable | Moderate |
Implementing Pretty Print in React
Breaking things down, let’s dive deep into how you can set up pretty printing in your React application:
1. Basic JSON Stringify
If you’re aiming for a quick setup without any external dependencies, here’s how you can do it:

This method ensures that your JSON is displayed in a structured, legible manner, which is especially beneficial during debugging.
2. Leveraging react-json-view
First, you need to install the library:

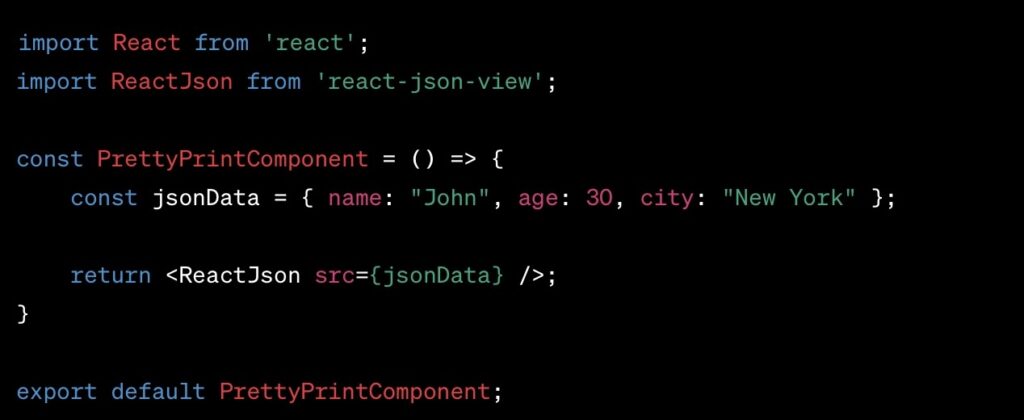
Once installed, you can integrate it into your component:

The primary advantage here? Besides pretty printing, you also get interactive tools to manipulate and visualize your JSON data.
Best Practices for Pretty Printing
Limit Recursive Depth
Especially for large JSON objects, consider limiting the depth to which you pretty print to enhance load performance.
Utilize Caching
Repeatedly pretty printing the same data can be performance-intensive. Using caching mechanisms can mitigate this.
Syntax Highlighting
Use libraries that offer syntax highlighting. It isn’t just about making your JSON look pretty; it’s about enhancing readability.
Common Pitfalls and How to Avoid Them
- Performance Overhead: Pretty printing can be resource-intensive, especially for extensive JSON. Always test the performance implications;
- Over-reliance on Libraries: While libraries simplify the process, relying too much on them can bloat your app. Always weigh the benefits against the added size to your bundle.

The “do” Operator in JavaScript and Its Relevance
Brief on the “do” Operator
The “do” operator in newer JavaScript proposals lets you treat code blocks as expressions. The final statement in the block becomes the value of the expression.
Example

Tying “do” Operator to JSON in React
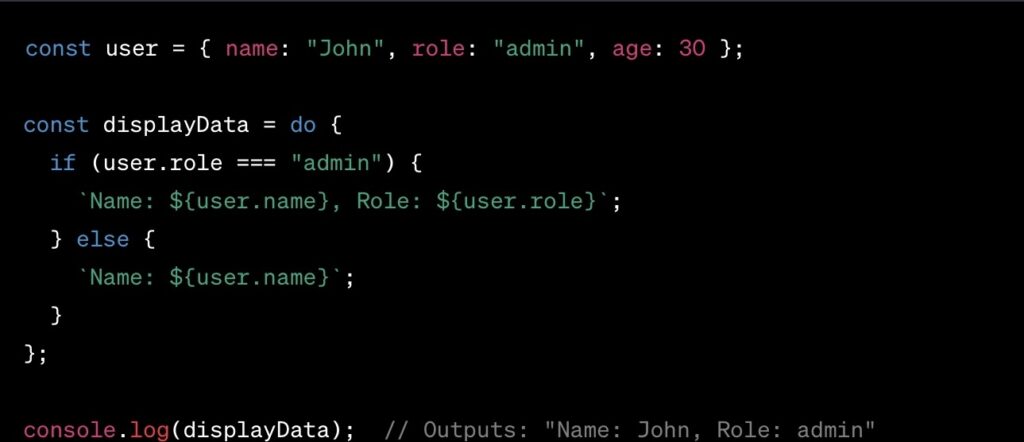
The “do” operator can simplify JSON data transformations in React. Instead of long if-else chains, the “do” operator offers a neater way.
Example

Key Benefits
- Code Clarity: Streamlines conditional rendering or transformations;
- Reduced Boilerplate: No need for redundant return statements.
In essence, the “do” operator, although a newer feature, can play a significant role in refining JSON handling in React, leading to more concise and readable code structures.
Real-World Examples and Case Studies
Imagine a large-scale e-commerce site, handling thousands of products in its catalog. Each product is a JSON object with numerous attributes. Developers working on this site benefit significantly from pretty printing, ensuring that they can quickly identify product attributes, debug issues, and streamline their development process.
Future Trends in JSON Handling in React
With React’s continuous evolution and the rapid advancements in the JavaScript ecosystem, we can anticipate more integrated tools for JSON handling. Moreover, as applications become more data-intensive, optimizing JSON handling, including its presentation, will remain pivotal.
Conclusion
Pretty printing JSON in React is more than just an aesthetic choice. It’s about enhancing developer experience, optimizing performance, and ensuring that as your applications scale, their maintainability doesn’t diminish. Whether you’re a seasoned developer or just starting, mastering pretty printing is a valuable skill in your React toolkit.
Frequently Asked Questions
While it’s not mandatory, pretty printing improves readability and debugging, making it a recommended practice.
It can, especially with large JSON data. Always use best practices to mitigate potential performance issues.
While JSON is prevalent, other data formats like XML or YAML might be used depending on the use-case. However, JSON remains the most popular due to its simplicity and efficiency.
Absolutely! Many libraries offer custom styling options to cater to your application’s look and feel.
As with any external dependency, there’s always a risk. Ensure the library is well-maintained, has a good community backing, and doesn’t bloat your application.