
How Does getDerivedStateFromError Function in React?
React, a renowned JavaScript toolkit for crafting UIs, is celebrated for its modular design approach. This setup allows developers to produce both scalable and easy-to-maintain software solutions. Yet, like all technological tools, it’s not immune to glitches. React offers a variety of tools to manage these hiccups effectively, and getDerivedStateFromError stands out among them. This function plays a pivotal role in detecting and managing issues during the visual display process. Let’s dive into its mechanics and importance.
What is getDerivedStateFromError?
getDerivedStateFromError debuted as a static lifecycle function in React 16. It’s an integral facet of the Error Boundaries capability, crafted to intercept JavaScript mishaps during the display process, ensuring they don’t compromise the whole program. If a component experiences a hiccup, this function steps in, seizing the glitch and showcasing an alternate, user-centric interface rather than letting the whole application falter.
The Role of getDerivedStateFromError.
This lifecycle function gets triggered once a child component encounters an error. The error generated by the descendant component is passed to this function as an argument. The function is then expected to return a value that can be used to modify the component’s state.
The method’s structure is represented by:
static getDerivedStateFromError(error)Example Implementation

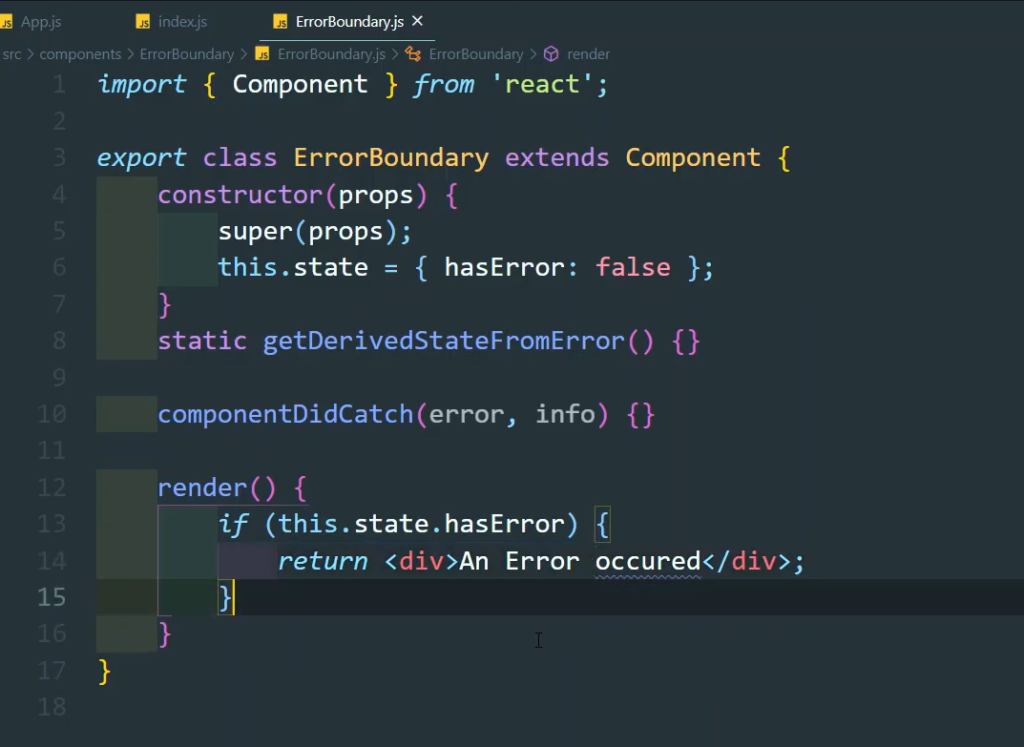
A screenshot of JavaScript code showcasing the “ErrorBoundary” class component in React for error handling.
Within the React framework, error boundaries are crucial for intercepting JavaScript mistakes across child component structures. They safeguard the whole user interface from collapsing, facilitating a smoother fallback. A key lifecycle function used in this context is getDerivedStateFromError. To grasp its usage and importance, let’s explore a hands-on example.
Consider the ErrorBoundary class component:
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
static getDerivedStateFromError(error) {
// Update state so the next render will show the fallback UI.
return { hasError: true };
}
render() {
if (this.state.hasError) {
// You can render any custom fallback UI
return <h1>Something went wrong.</h1>;
}
return this.props.children;
}
}When to Use It
getDerivedStateFromError is a potent function, but it’s important to use it wisely. It’s most effective for:
- UI components that need effective error handling;
- Top-level components to prevent significant app breakdowns from minor problems;
- Specific application areas where an error shouldn’t affect separate, unrelated sections.
Conclusion
Error boundaries, paired with the getDerivedStateFromError function, highlight React’s dedication to dependable performance and optimal user interactions. Although this doesn’t replace the essential nature of comprehensive testing and error management, it provides an extra safeguard for unexpected challenges in React apps. For developers, using this technique helps maintain a seamless user interface, even when encountering surprise glitches. You may also like our article about loadable components to delve deeper into the topic.