
Unraveling event.target in JavaScript
JavaScript, the scripting language vital for dynamic web page behaviors, employs various elements to interact with user actions. Among these, ‘event.target’plays a crucial role. But what exactly is it, and why is it so pivotal in JavaScript coding?
Event Handling in JavaScript
Event handling is a foundational concept in JavaScript. It enables web pages to respond to user interactions. e.target emerges as a property within this domain, signifying the element that triggered the event.
Example of Event Handling
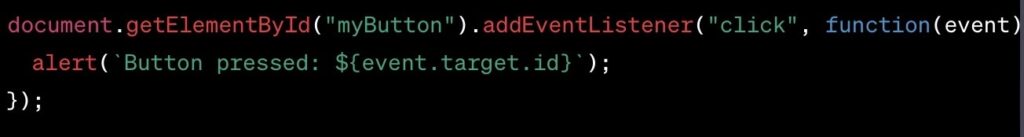
Consider a button in HTML. When clicked, it triggers an event. JavaScript, using ‘event.target’, can identify this button as the source of the click.

The Depths of ‘event.target’
This property is often confused with ‘this’ and ‘event.currentTarget’. However, its uniqueness lies in always referring to the element that initially dispatched the event, regardless of where the event listener was attached.
‘e.target ’ vs ‘event.currentTarget’
| Aspect | ‘event.target’ | event.currentTarget |
|---|---|---|
| Definition | Element that triggered the event | Element where the listener is currently on |
| Example Usage | Useful in delegate handling | Identifies the current target of the event |
Utilizing ‘event.target’ in Real-World Scenarios
E.target finds its utility in numerous real-world applications. Its ability to pinpoint the exact element interacting with the user is invaluable, especially in complex web applications with nested elements.
Case Study: E-commerce Site
On an e-commerce website, this property helps distinguish which product from a list was added to the cart by the user, streamlining the user experience and backend processing.
Best Practices and Pitfalls
While the element is powerful, misusing it can lead to bugs and maintenance nightmares. One common pitfall is overlooking the difference between ‘event.target’ and event.currentTarget.
Best Practice Tips
- Confirm the Element Type: Before acting on “e.target”, check its type or class to avoid errors;
- Use in Event Delegation: Ideal for managing events in dynamically generated elements.
Advanced Techniques and Frameworks
Modern JavaScript frameworks and libraries like React and Vue.js have their ways of handling events, yet the core concept of the property remains relevant and useful.
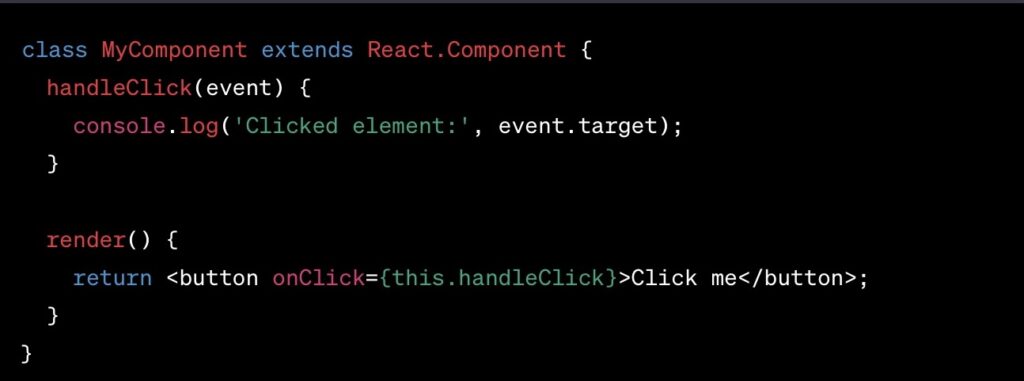
React Example
In React’s synthetic event system, ‘event.target’ functions similarly to vanilla JavaScript, providing a seamless developer experience.

Conclusion
This element in JavaScript is more than just a property; it’s a gateway to understanding user interactions and enhancing web page responsiveness. Its correct application can lead to intuitive, efficient, and user-friendly web applications.
FAQs
‘event.target’ is a property in the Event object in JavaScript that refers to the DOM element which originally triggered the event.
This property refers to the element that initiated the event, whereas event.currentTarget refers to the element that the event listener is attached to.
Yes, it is a fundamental concept applicable across various JavaScript frameworks, though the exact implementation might differ.
Absolutely! It is particularly useful in event delegation for handling events on multiple elements efficiently.
Best practices include confirming the element type of ‘e.target’ and using it wisely in event delegation patterns to ensure robust and error-free code.