
React Elements VS Components: A Comprehensive Guide
React, a widely-used JavaScript library, offers developers a robust way to craft user interfaces.
To maximize its capabilities, it’s essential to distinguish between React Elements and Components. In this piece, we’ll dive deep into these core concepts, shedding light on their distinct characteristics.
What are React Elements?Components
React Elements represent a virtual portrayal of what you intend to display on the screen. They are standard objects that, once created, remain unchanged.
What are React Components?
React Components are versatile, spanning both class-based and functional types. They accept input data via properties and return JSX trees, making them dynamic building blocks for your UI.
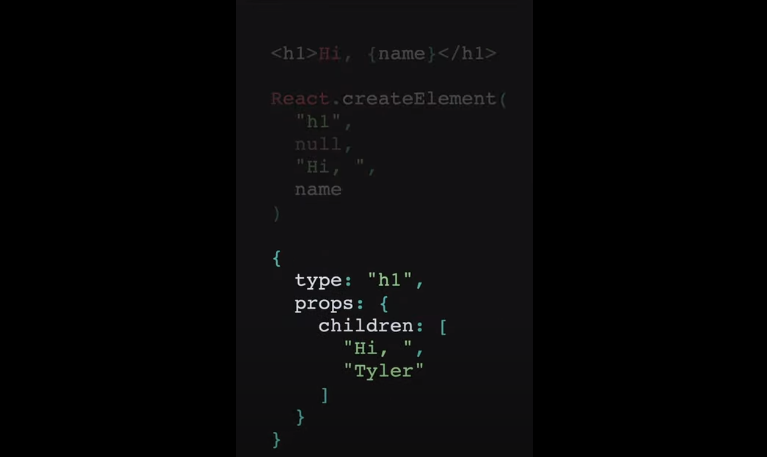
For instance, a React Element is a lightweight object formed using React.createElement(), while a React Component can be either a class or a function that produces JSX layouts. Grasping when to leverage each is vital for efficient and productive React development.
Code Demonstration
Below is a code sample highlighting the difference between a React Element and a React Component:
// React Element
const visualRepresentation = React.createElement('div', { id: 'login-btn' }, 'Login');
// React Component (Functional)
const UserButton = ({ triggerLogin }) => (
<div id={'login-btn'} onClick={triggerLogin}>
Login
</div>
);
// React Component (Class)
class LoginButtonClass extends React.Component {
render() {
return (
<div id={'login-btn'} onClick={this.props.triggerLogin}>
Login
</div>
);
}
}
// Projecting React Element onto the DOM
ReactDOM.render(visualRepresentation, document.getElementById('root'));
// Projecting React Component onto the DOM
ReactDOM.render(<UserButton triggerLogin={() => console.log('Logged in!')} />, document.getElementById('root'));
// Projecting React Class Component onto the DOM
ReactDOM.render(<LoginButtonClass triggerLogin={() => console.log('Logged in!')} />, document.getElementById('root'));In this demonstration, we have a React Element created with React.createElement(), a functional React Component (UserButton), and a React Class Component (LoginButtonClass). The differences in their structures and their rendering to the DOM are evident.
Conclusion
In the dynamic landscape of React-based development, discerning between React Elements and Components is paramount. While Elements act as virtual descriptors, Components are dynamic, ingesting input data and emitting JSX trees. This foundational distinction equips developers to harness React’s full power, enabling them to craft outstanding user interfaces.