Mastering React’s Key Prop for Efficient Rendering
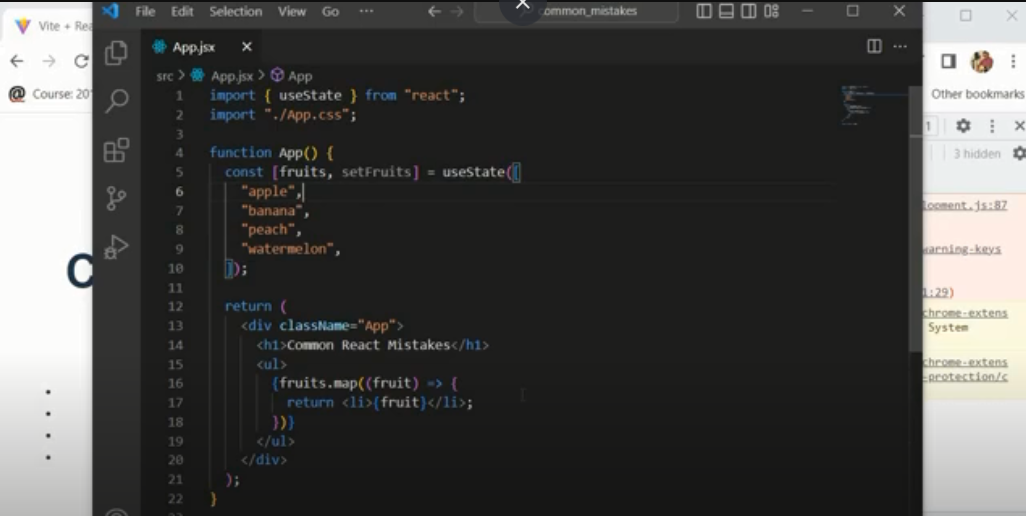
Within the React framework, the property known as “key” holds a fundamental role, especially when you’re interacting with arrays comprising various elements. This particular property equips React with the capability to discern the alterations, whether they are in the form of additions, deletions, or modifications, that transpire within these arrays. Pinpointing these fluctuations is vital,
Read More