
What Is The Use Power Of BrowserModule Animations?
Setting Up the Animations Module
One should start by importing the `BrowserAnimationsModule`. This module bestows the animation capabilities upon the primary Angular application module, typically found in `src/app/app.module.ts`. To integrate the BrowserAnimationsModule, it is necessary to import it from @angular/platform-browser/animations in your Angular application’s primary module. This inclusion is crucial for enabling rich, dynamic animations within the application. Once imported, BrowserAnimationsModule should be added to the imports array of the NgModule decorator in app.module.ts, ensuring that animation capabilities are available throughout the application.
Furthermore, the proper configuration of this module plays a pivotal role in the performance and responsiveness of the animations, allowing developers to create a more engaging user experience. By leveraging the power of BrowserAnimationsModule, developers can significantly enhance the interactivity and visual appeal of their Angular applications.
```javascript
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
imports: [BrowserModule, BrowserAnimationsModule],
declarations: [],
bootstrap: [],
})
export class AppModule {}
```Incorporating Animation Functions in Component Files
Next, essential animation functions from the `@angular/animations` should be imported into the component files. A common file for this action would be `src/app/app.component.ts`.
```javascript
import {
trigger,
state,
style,
animate,
transition,
// ... other animation functions
} from '@angular/animations';
```Integrating Animation Metadata Property
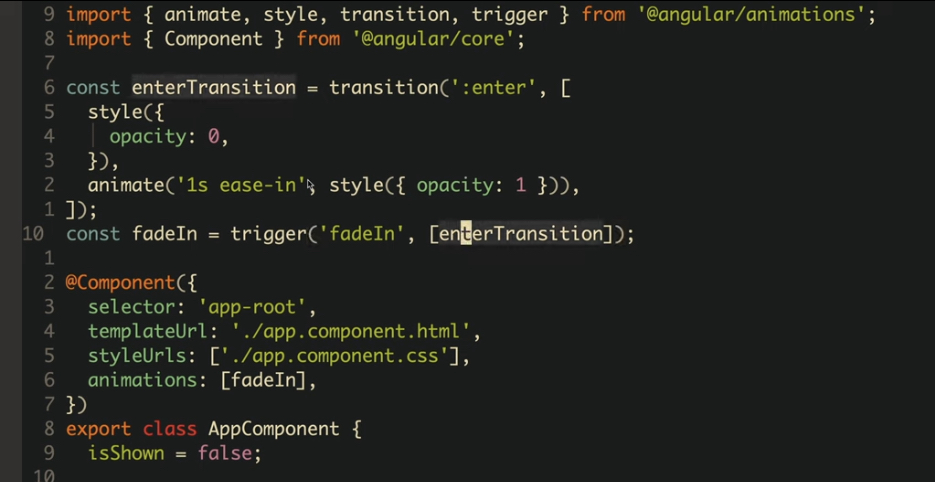
Lastly, within the `@Component()` decorator in component files (like `src/app/app.component.ts`), it’s imperative to include the `animations:` metadata property. This is where the animation triggers are specified.
```javascript
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css'],
animations: [
// Define animation triggers here
]
})
```Through these steps, a developer ensures a seamless and interactive user experience by leveraging Angular’s robust animation capabilities.
Angular’s approach to web development goes beyond just creating functional applications. It emphasizes enhancing the user experience by making applications more dynamic and responsive. The addition of animations plays a critical role in achieving this enhanced interactivity. Animations can make the difference between a good application and a great one. They guide users, provide feedback, and contribute to a more intuitive and engaging user experience. However, introducing animations into web projects can seem daunting for developers unfamiliar with the process, especially considering the complexity that comes with web development frameworks.
Fortunately, Angular simplifies this by providing an integrated animations library. With the steps highlighted earlier, developers can seamlessly integrate animations without having to rely on external libraries or complicated scripts. The `@angular/animations` module is designed to be both powerful and user-friendly, catering to both novice developers and seasoned professionals.
To wrap up
Furthermore, the use of animations in web development is not just for aesthetic appeal. Research indicates that meaningful animations can improve user navigation, enhance the perception of speed in web applications, and increase overall user retention rates. By using Angular’s built-in functionalities, developers can harness these benefits effortlessly.
In conclusion, incorporating animations in Angular is not merely an option—it’s a strategic move that can significantly elevate the quality of any web application. Leveraging Angular’s animation capabilities ensures applications are not only functional but also visually captivating and user-friendly.